阿里巴巴国际站本质上是一个大型商城网站,通过HTML5前端技术等将大家上传的产品信息等渲染输出到浏览器进行展示。在市场调研和平台运营的过程中,我们经常会遇到需要下载自己店铺或同行详情图片和视频的情况。
以前也写过:如何下载淘宝产品主图视频 的文章,阿里系平台的视频都是借助videos.taobao.com这个接口进行存储的,那么通过这个思路我们可以反向借助前端已渲染完毕的代码,去下载阿里巴巴国际站的产品主图视频,产品详情页视频和产品SKU图片等。这种方式可以脱离对工具的依赖,自行学习一下这种简单HTML5内容的捕获.
注:文末有操作演示视频,若不想看文本内容可直接滑动到视频播放区
文章目录 隐藏 1 网页基本布局 1.1 head区域: 1.2 Body区域: 1.3 Footer 区域: 2 下载产品主图/详情视频 3 下载产品SKU图片 4 视频实战演示
网页基本布局
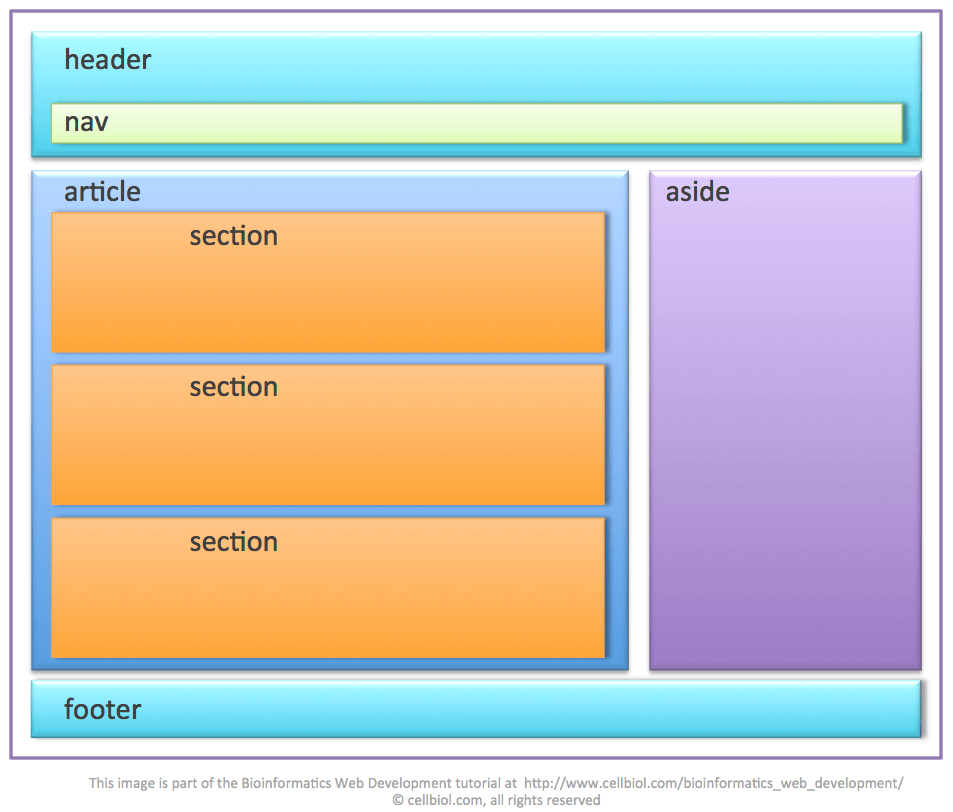
首先我们来简单学习了解一下网页的页面构成,这样方便去寻找我们需要的代码区域。一般来说一个页面,不管是网站主页还是二级页面,或者产品详情页,包括跨境E站也是一样,基础来说分为:
 一个页面的HTML结构 head区域:
一个页面的HTML结构 head区域:
代码段位于<head>头部代码</head>,用于定义文档的头部,是所有头部元素的容器,用于描述述了文档的各种属性和信息,以及定义和引用JS脚本,CSS样式表等内容。
Body区域:
<body>主体网页代码</body>,也可以叫Home Page Content,用于定义文档的主体内容,比如产品详情页部分等可视化内容,基本都是存储在Body标签的区域
Footer 区域:
<footer>尾部代码 </footer>,用于定义文档的页脚内容,比如产品详情页最下面的一堆阿里巴巴的友情链接等内容,就是存储在footer区
下载产品主图/详情视频
我们使用Chrome浏览器打开任意一个产品的PC详情页,推荐使用Chrome浏览器,阿里国际站的前端开发用的技术也是对Chrome适配友好的。
我们打开产品详情页后:
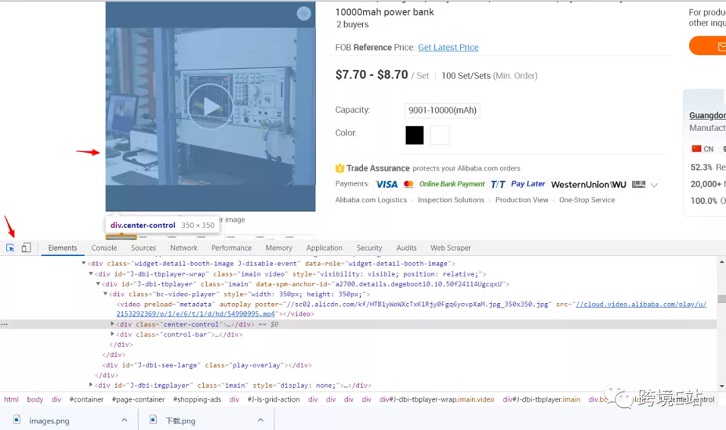
在产品详情页的空白区域点击鼠标右键-检查。不同的浏览器显示的文本内容可能不同,比如火狐Firefox浏览器显示的是“检查元素” 也可以直接按键盘上的F12按键,通过这个快捷键打开浏览器的审查元素工具。 点击箭头样式的选择工具,再点击一下阿里主图视频的播放区域。
 下载阿里国际站产品视频 点击后审查元素工具会自动定位到视频所在的代码行。 右键代码行-Edit as HTML,将这段视频的url复制出来。 Chrome浏览器新建一个窗口标签页面,将复制的url粘贴后回车进行访问,就进入了视频的播放区域 在播放区域点击鼠标右键-另存为,就可以将视频存为mp4格式到你的本地计算机了。
下载阿里国际站产品视频 点击后审查元素工具会自动定位到视频所在的代码行。 右键代码行-Edit as HTML,将这段视频的url复制出来。 Chrome浏览器新建一个窗口标签页面,将复制的url粘贴后回车进行访问,就进入了视频的播放区域 在播放区域点击鼠标右键-另存为,就可以将视频存为mp4格式到你的本地计算机了。
详情页视频和主图视频的下载姿势是一模一样的。
下载产品SKU图片
阿里巴巴国际站的平台功能在日趋完善,SKU模块从纯色展示(使用内联元素做的不同SKU,如部分类目可上传自定义图片作为SKU选项的展示,对零售向的产品有很不错的辅助效果。那么我们如果看到一些好看的SKU展示的产品图,直接另存为又是100*100像素的小图,那应该怎么将它原图尺寸形式下载下来呢?
<span class=”color” style=”background-color: #000000;” title=”Black”></span>)
同样的思路,我们使用Chrome浏览器打开任意一个产品的PC详情页:
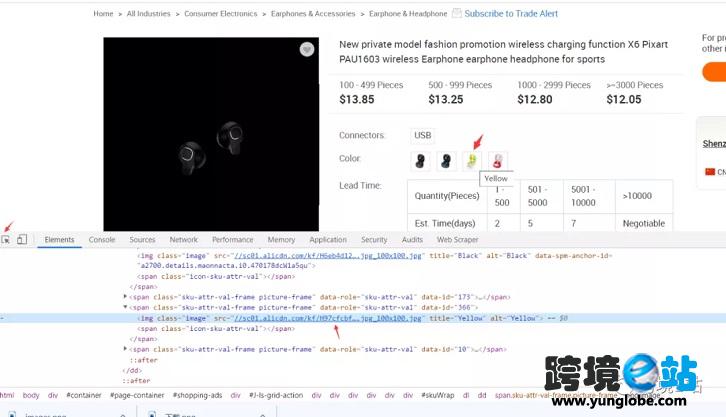
使用快捷键F12或页面鼠标右键-检查,打开审查元素工具 点击移动选择工具后,在SKU图位置点击一下,自动定位到代码行 右键这行代码-Edit as HTML,将图片SKU的url提取出来 新建一个浏览器标签页,粘贴复制的url
 下载阿里国际站SKU图片
下载阿里国际站SKU图片
提取出来的图片url比如是:
//sc01.alicdn.com/kf/H97cfcbfc2ab24d24859800e2346fcc7f7.jpg_100x100.jpg
删除末尾的_100x100.jpg,回车访问,就是原图的图片了,再鼠标右键-另存为即可存储到本。
视频实战演示